优化网站设计是提升用户体验和转化率的关键艺术。要确保网站具有清晰的导航和简洁的布局,使用户能够轻松找到所需信息。网站应具备响应式设计,以适应不同设备和屏幕尺寸,提高移动端用户体验。使用高质量的视觉元素和吸引人的内容可以增加用户的停留时间和参与度。优化网站速度和加载时间也是提高用户体验的重要措施。在网站设计中,还应注重用户反馈和数据分析,不断调整和改进以适应用户需求和市场变化。通过这些措施,可以提升网站的吸引力和转化率,从而增加用户满意度和忠诚度。
在数字化时代,网站已成为企业与用户之间不可或缺的桥梁,一个精心设计的网站不仅能够吸引流量,还能有效提升用户体验,最终促进更高的转化率,随着互联网的快速发展和用户需求的日益多样化,如何优化网站设计,使之既美观又实用,成为了一个值得深入探讨的课题,本文将从用户体验、页面布局、导航设计、加载速度、移动友好性以及内容策略六个方面,详细阐述优化网站设计的关键要素。
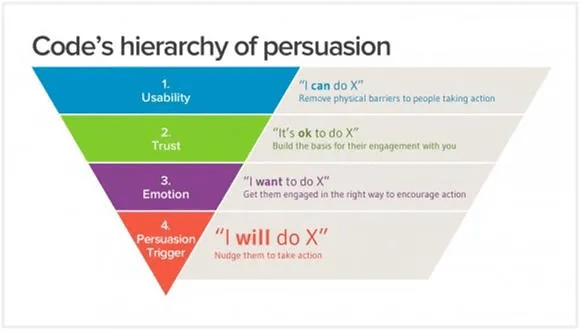
一、用户体验:以用户为中心的设计理念
用户体验(User Experience, UX)是网站设计的核心,一个优秀的网站设计应始终将用户置于首位,确保其能够轻松找到所需信息,完成既定任务,这要求设计师在进行任何设计决策时,都要考虑以下几点:
直观性:界面应简洁明了,避免过多的视觉干扰和复杂的操作流程。
一致性:保持网站内元素(如颜色、字体、交互方式)的一致性,使用户在浏览时感到熟悉和舒适。
可访问性:确保网站对所有用户群体友好,包括残障人士,遵循无障碍设计原则。
反馈机制:提供即时反馈,如加载状态提示、操作结果反馈等,增强用户控制感和信任感。
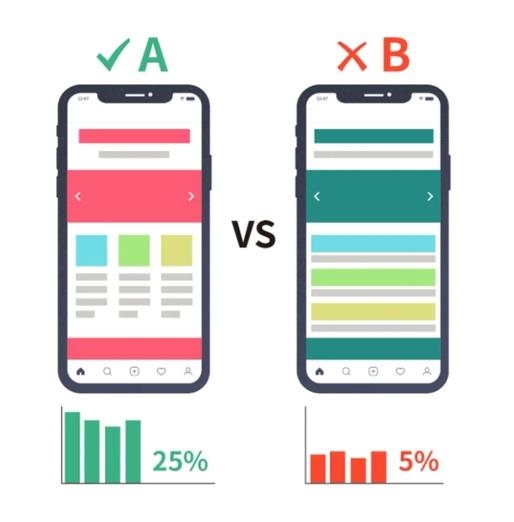
二、页面布局:平衡美学与功能
页面布局是网站设计的骨架,它决定了信息的组织和呈现方式,一个好的布局应遵循以下原则:
清晰的结构:采用清晰的层次结构,将重要信息置于显眼位置,次要信息则可适当隐藏或分组展示。
适当的空白:合理利用空白区域,避免信息过载,使页面看起来更加清爽、易读。
响应式设计:确保网站在不同设备(如桌面、平板、手机)上都能良好显示,适应不同屏幕尺寸和分辨率。
视觉焦点:通过色彩、大小、位置等手段引导用户视线,使关键信息自然成为焦点。
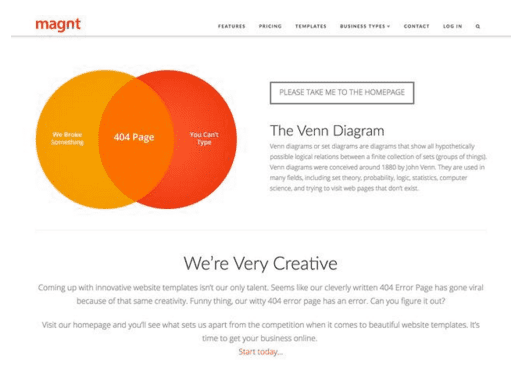
三、导航设计:清晰、直观、易用
导航是用户探索网站的指南针,其重要性不言而喻,优化导航设计需注意以下几点:
简洁明了的菜单:避免过多的层级和选项,保持菜单简洁且易于理解。
面包屑导航:提供清晰的路径指示,帮助用户了解当前位置及如何返回。
搜索功能:设置高效、易用的搜索框,让用户能快速找到所需内容。
内部链接:合理利用内部链接,帮助用户在不同页面间跳转,形成良好的网站浏览体验。
四、加载速度:快就是好
在快节奏的互联网时代,网站的加载速度直接影响到用户的留存率和满意度,优化加载速度的措施包括:
压缩图片:使用适当的图片格式(如JPEG、WebP)和压缩技术减少文件大小。
优化代码:减少不必要的代码和资源加载,如通过合并CSS和JavaScript文件、移除未使用的代码等。
使用CDN分发网络(CDN)可以加快内容传输速度,提高全球用户的访问体验。
缓存策略:合理利用浏览器缓存和服务器端缓存,减少重复加载时间。
五、移动友好性:适应移动设备的新趋势
随着智能手机的普及,移动端访问已成为主流,一个移动友好的网站应具备以下特点:
触摸友好:确保所有元素(按钮、链接等)在触摸屏上易于点击且响应灵敏。
适应不同屏幕尺寸:采用响应式设计或流式布局,确保在不同尺寸的屏幕上都能良好显示。
简化交互:移动设备上操作相对不便,因此应简化交互流程,减少滑动和点击的次数。
避免轮播图:在移动端尽量避免使用轮播图等影响阅读体验的元素。
是网站的灵魂,优质的内容能够吸引并留住用户,制定有效的内容策略需考虑以下几点:目标受众分析:了解目标用户的需求、兴趣和偏好,定制符合其需求的内容。
准确、有价值、原创且易于理解。
多媒体融合:结合文字、图片、视频等多种形式,丰富内容表现力,提高用户兴趣。








 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...