在当今的数字化时代,优化网格布局是提升用户体验和界面效率的关键策略之一。通过合理划分页面空间,使内容、导航和功能元素在视觉上保持一致性和平衡性,可以增强用户的阅读体验和操作便捷性。现代设计策略包括采用灵活的响应式设计,确保网站或应用在不同设备和屏幕尺寸上都能呈现出最佳的视觉效果。利用层次分明的信息架构和清晰的导航路径,使用户能够快速找到所需信息,提高操作效率。采用简洁明了的视觉语言和适当的空白区域,可以减少用户的认知负担,使界面更加清爽、易用。优化网格布局是现代设计中的重要环节,它不仅能够提升用户体验,还能使界面更加高效、美观。
在当今的数字化时代,用户界面(UI)设计不仅是视觉上的吸引,更是用户体验(UX)的直接体现,一个精心设计的界面能够极大地提升用户的满意度和操作效率,而其中,网格布局的优化扮演着至关重要的角色,本文将深入探讨网格布局的概念、其重要性、以及如何通过优化网格布局来提升用户体验和界面效率。
一、网格布局的基础概念
网格布局,简而言之,是将页面划分为一系列规则或不规则的格子(即“网格”),并在此基础上进行内容布局的设计方法,它不仅是一种视觉上的组织方式,更是对信息层次、视觉流动和用户行为逻辑的精心规划,网格布局的目的是确保页面内容在视觉上和谐统一,同时便于用户快速理解和操作。
二、网格布局的重要性
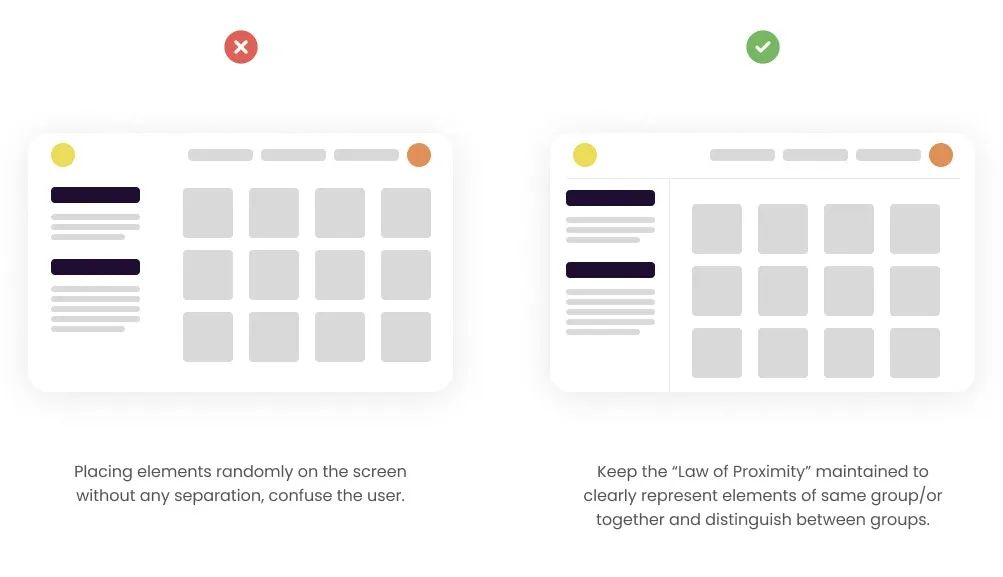
1、提升视觉一致性:通过统一的网格系统,页面元素能够被整齐地排列和分组,从而在视觉上形成一致性和秩序感,增强用户的阅读体验。
2、增强可读性:合理的网格布局能够使文本和图像等元素自然地“呼吸”,避免过于拥挤或过于空旷的布局,从而提高内容的可读性和易读性。
3、提高导航效率:清晰的网格结构有助于用户快速找到他们需要的信息和功能,减少浏览时间和点击次数,提升整体的用户体验。
4、适应不同设备:随着移动设备的普及,响应式设计成为必需,网格布局因其灵活性和可扩展性,能够更好地适应不同屏幕尺寸和分辨率,实现跨平台的一致性体验。
三、优化网格布局的策略
1. 确定基础网格系统
选择合适的格数:常见的网格系统有12列、16列或24列等,选择时需考虑内容类型、目标用户和设计风格,列数越多,布局越灵活,但也可能导致视觉上的混乱,应根据实际需求平衡灵活性和一致性。
定义边距和间距:边距(margin)和间距(padding)是保持网格元素之间距离感的关键,合理的边距可以避免元素之间的碰撞,而适当的间距则能增强视觉层次感。
2. 优化内容组织与层次结构
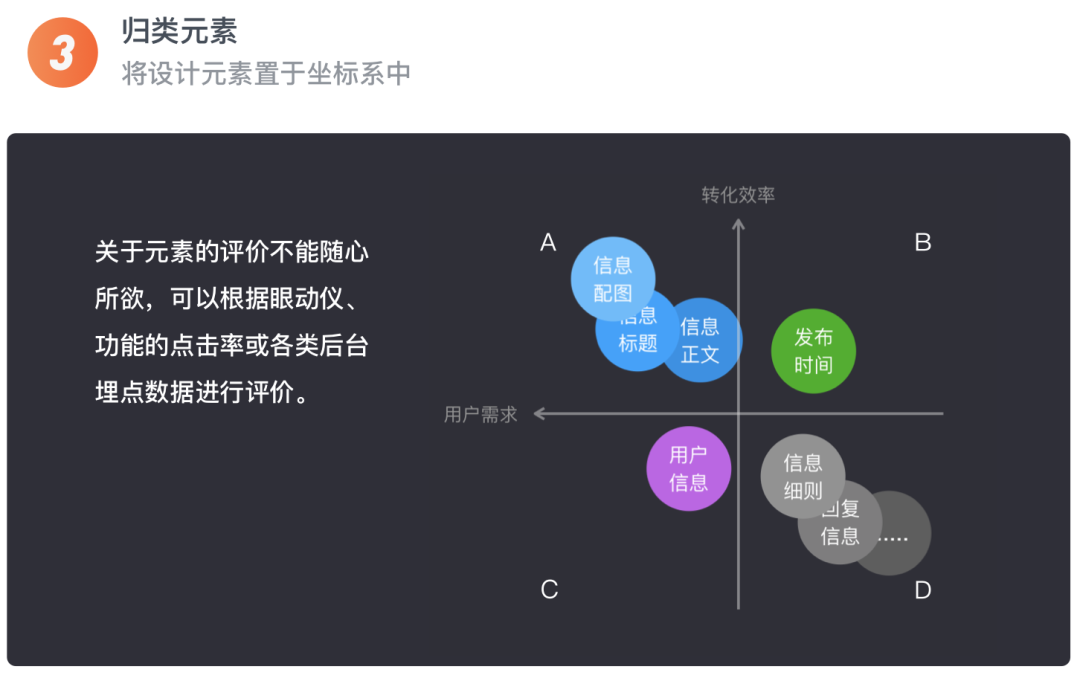
内容分类与分组的类型、重要性和功能进行分类和分组,确保重要信息突出显示,次要信息合理放置,这有助于用户快速识别和理解页面内容。
层次分明:通过不同的字体大小、颜色、对比度等手段来区分内容的层次,确保主标题、副标题、正文和链接等元素有清晰的层级关系,使用户能够轻松地跟随视觉流动进行阅读和操作。
3. 考虑用户行为与交互设计
符合用户习惯:了解并遵循用户的浏览习惯和操作逻辑,如F型阅读模式(用户倾向于先阅读页面的顶部,然后迅速移动到下方左侧的区块),在设计中应优先考虑这些习惯,将重要信息放在这些区域。
提供清晰的导航:确保导航菜单清晰可见且易于访问,同时保持其逻辑性和一致性,避免过多的层级和复杂的路径,使用户能够轻松地找到他们需要的信息或功能。
4. 响应式设计的考量
灵活适应不同屏幕:随着设备尺寸的不断变化,响应式设计变得尤为重要,在优化网格布局时,应考虑不同屏幕尺寸下的显示效果,确保内容在不同设备上都能得到良好的展示,利用媒体查询等技术来调整网格的列数、边距和间距等参数。
可触摸与点击区域:在移动设备上,用户主要通过触摸来进行操作,确保重要的交互元素(如按钮、链接等)具有足够大的可触摸区域,避免因误触而导致的不必要的操作。
5. 持续测试与迭代
用户反馈:在完成初步设计后,通过用户测试来收集反馈是至关重要的,了解用户的实际使用体验和需求,对设计进行相应的调整和优化。
数据分析:利用数据分析工具来监测用户的浏览行为、点击路径和停留时间等数据,这些数据能够提供宝贵的洞察,帮助设计师了解哪些部分对用户来说是有效的,哪些部分需要改进,基于这些数据进行的迭代将进一步提升用户体验和界面效率。
四、案例分析:优化网格布局的实际应用
以一个电子商务网站的商品列表页为例,通过优化网格布局来提升用户体验:
基础网格系统:采用12列的网格系统,确保商品图片和文字描述能够被合理地分割和排列,通过定义适当的边距和间距来保持商品之间的空间感,避免过于拥挤或空旷的布局。
内容组织与层次结构:将商品按照类别、价格或促销活动等进行分类和分组,使用不同的字体大小、颜色和对比度来区分主标题(商品名称)、副标题(描述)和正文(价格、评价等),这样不仅使页面看起来更加整洁有序,还能帮助用户快速找到他们感兴趣的商品。
响应式设计:在移动设备上,将商品列表调整为两列或三列的布局以适应屏幕尺寸,确保可点击区域足够大且易于触摸,如将“加入购物车”按钮放大并突出显示,利用媒体查询技术来调整字体大小和边距等参数以提升阅读体验。
用户测试与迭代:通过用户测试收集反馈并进行分析后发现部分用户反映在移动设备上浏览时容易误触其他商品的信息框,基于这一反馈对设计进行了调整——增加了商品信息框的透明度和边界线以减少误触的可能性并提高了用户的满意度和操作效率。
优化网格布局是提升用户体验和界面效率的重要手段之一,通过确定基础网格系统、优化内容组织与层次结构、考虑用户行为与交互设计、以及实施响应式设计等策略可以有效地提升页面的视觉一致性和可读性同时增强用户的导航效率和满意度,未来随着技术的不断发展和用户需求的不断变化设计师们将继续探索更加先进和人性化的网格布局策略以应对新的挑战并创造更加出色的用户体验。











 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...